바인딩 보기
– 레이아웃 XML 파일에 선언된 뷰 객체를 코드에서 쉽게 사용하는 방법
– 액티비티에서 findViewById() 함수를 사용하지 않고 레이아웃 XML 파일에 등록된 뷰 객체를 쉽게 사용할 수 있는 방법 제공
android {
...
viewBinding {
enabled = true
}
}
– 레이아웃 XML 파일에 등록된 뷰 객체를 포함하는 클래스 자동 생성
– 자동으로 생성되는 클래스의 이름은 레이아웃 XML 파일의 이름입니다.
– 글자를 대문자로 하고 밑줄(_)을 제거하고 다음 단어를 대문자로 하고 ‘Binding’ 추가
– activity_main.xml → ActivityMainBinding
– item_main.xml → ItemMainBinding
– 자동으로 생성된 클래스의 inflate() 함수를 호출하여 바인딩 객체를 가져올 수 있습니다.
– 활성 화면을 출력하려면 binding.root를 setContentView() 함수에 전달합니다.
보기를 구성하고 조작할 수 있도록 하는 요소를 가져옵니다.
viewBinding {
enalbled = true
}위의 요소를 build.gradle에 추가합니다.
** 뷰가 있는 오브젝트를 생성해주세요..!
plugins {
id 'com.android.application'
id 'org.jetbrains.kotlin.android'
}
android {
compileSdk 31
defaultConfig {
applicationId "com.example.proapplication"
minSdk 21
targetSdk 33
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget="1.8"
}
viewBinding {
enalbled = true
}
}
dependencies {
implementation 'androidx.core:core-ktx:1.7.0'
implementation 'androidx.appcompat:appcompat:1.6.1'
implementation 'com.google.android.material:material:1.8.0'
implementation 'androidx.constraintlayout:constraintlayout:2.1.4'
testImplementation 'junit:junit:4.13.2'
androidTestImplementation 'androidx.test.ext:junit:1.1.5'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.5.1'
}모두..
build.gradle의 android{…} 중괄호 내부
viewBinding {
enabled = true
}추가 후 즉시 동기화,
package com.example.proapplication1
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import com.example.proapplication1.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private var mBinding: ActivityMainBinding? =null
private val binding get() = mBinding!!
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
//setContentView(R.layout.activity_main)
//setContentView(R.layout.activity_tuesday)
//setContentView(R.layout.activity_tuesday2)
mBinding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
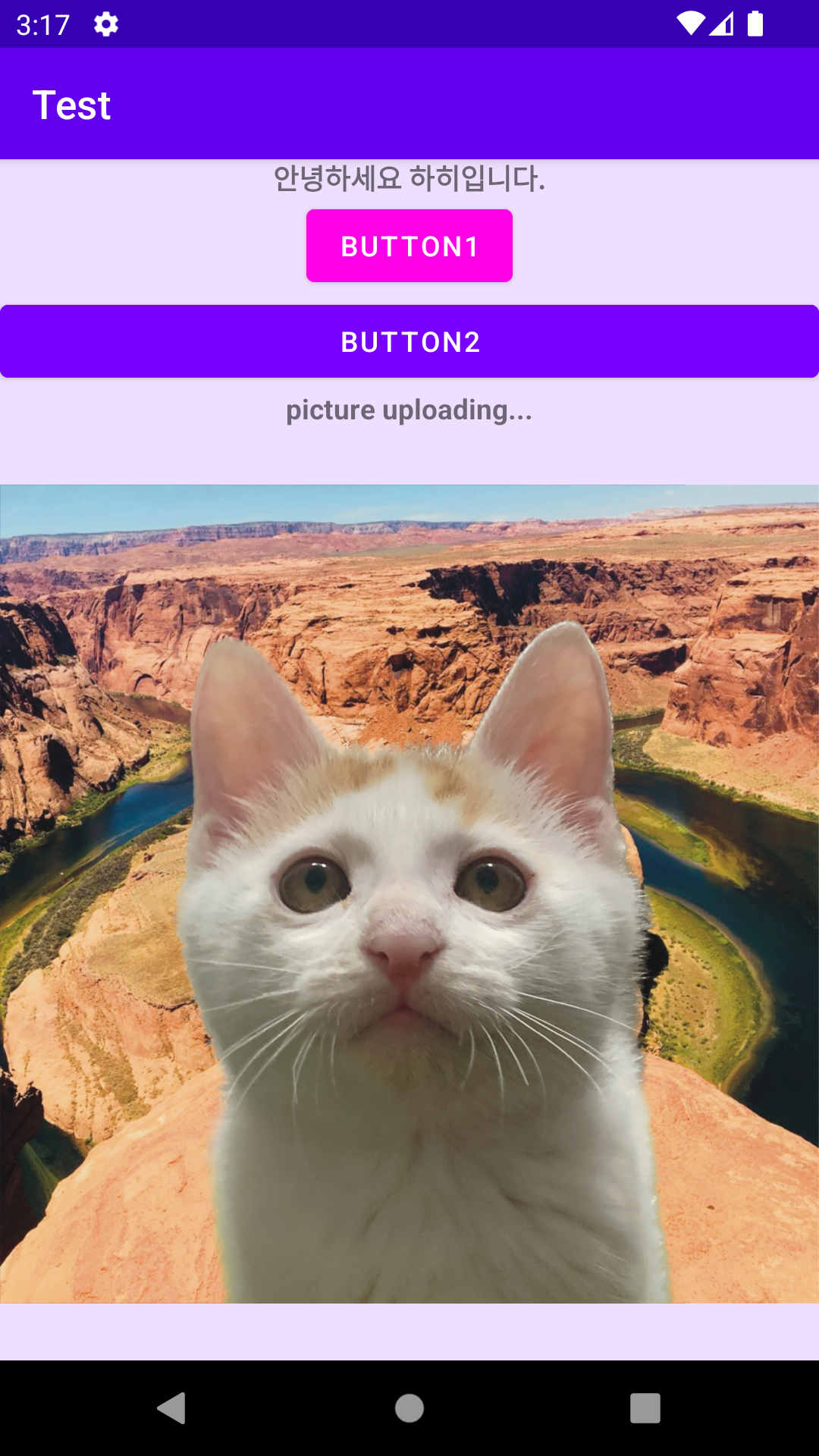
binding.tvMessage.setText("안녕하세요 하히입니다.")
}
override fun onDestroy() {
mBinding = null
super.onDestroy()
}
}주요 활동들
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schmas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
android:background="#EEDEFF"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textStyle="bold"
android:text="Hello Hahee" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON1"
android:backgroundTint="#FF00E6" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="BUTTON2"
android:backgroundTint="#7700FF" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textStyle="bold"
android:text="picture uploading..." />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="http://hhahee./m/@drawable/mallang" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textStyle="bold"
android:text="Mallang, CAT, 한말랑" />
</LinearLayout>
activity_main.xml

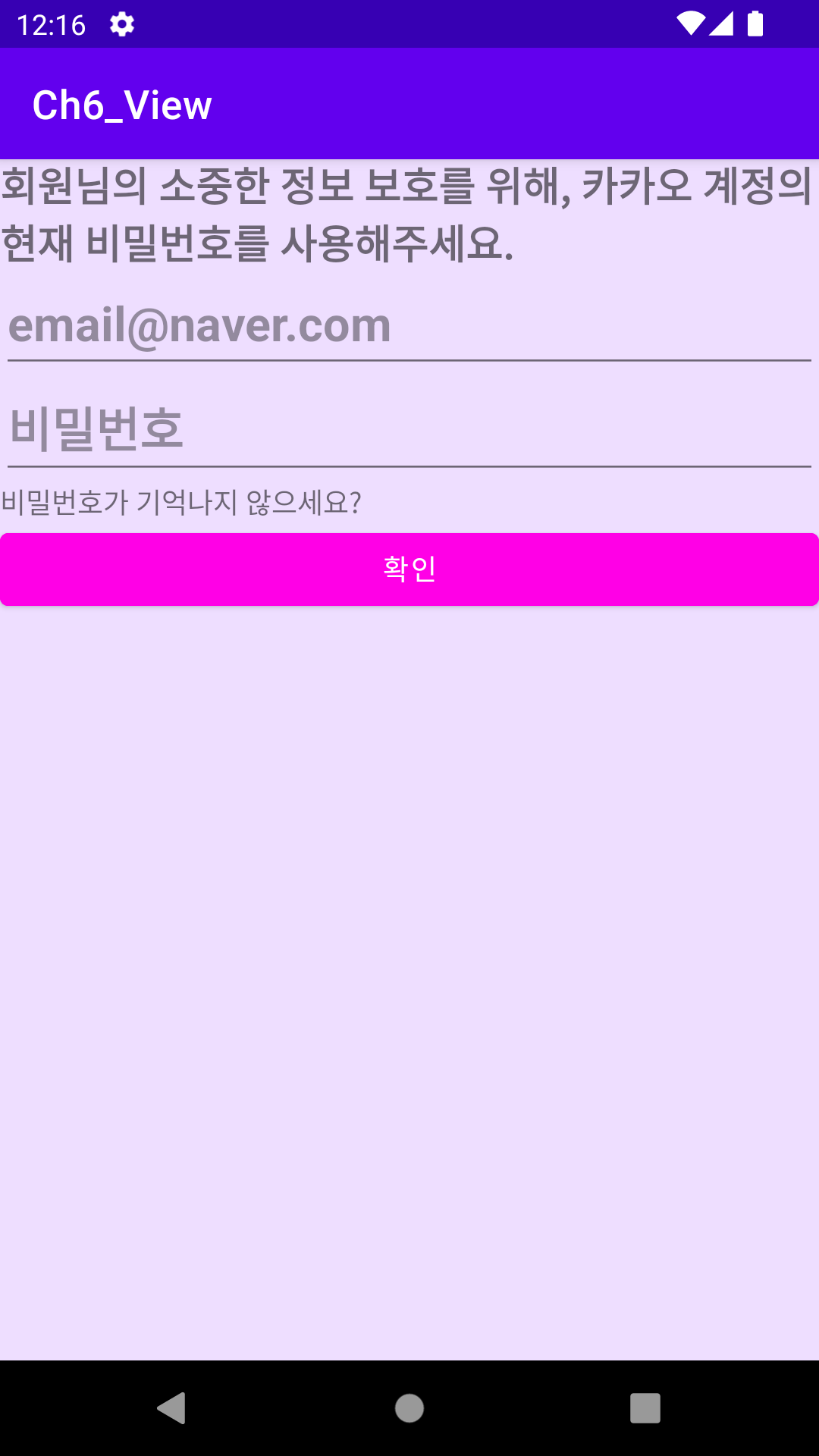
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schmas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#EEDEFF"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textStyle="bold"
android:textSize="20dp"
android:text="회원님의 소중한 정보 보호를 위해, 카카오 계정의 현재 비밀번호를 사용해주세요." />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/email"
android:textStyle="bold"
android:textSize="24dp"
android:inputType="textUri"
android:hint="[email protected]" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/pwd"
android:textStyle="bold"
android:textSize="24dp"
android:inputType="textPassword"
android:hint="비밀번호" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="비밀번호가 기억나지 않으세요?" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="확인"
android:backgroundTint="#FF00E6" />
</LinearLayout>