블로그를 시작하면 가장 먼저 하는 일 중 하나가 블로그 꾸미기입니다. 그러나 Enum의 블로그는 html 및 css와 같은 컴퓨터 언어에 대한 지식이 필요합니다. 블로그를 쓰려면 성실함과 코드가 있어야 합니다.
1. 글꼴 변경
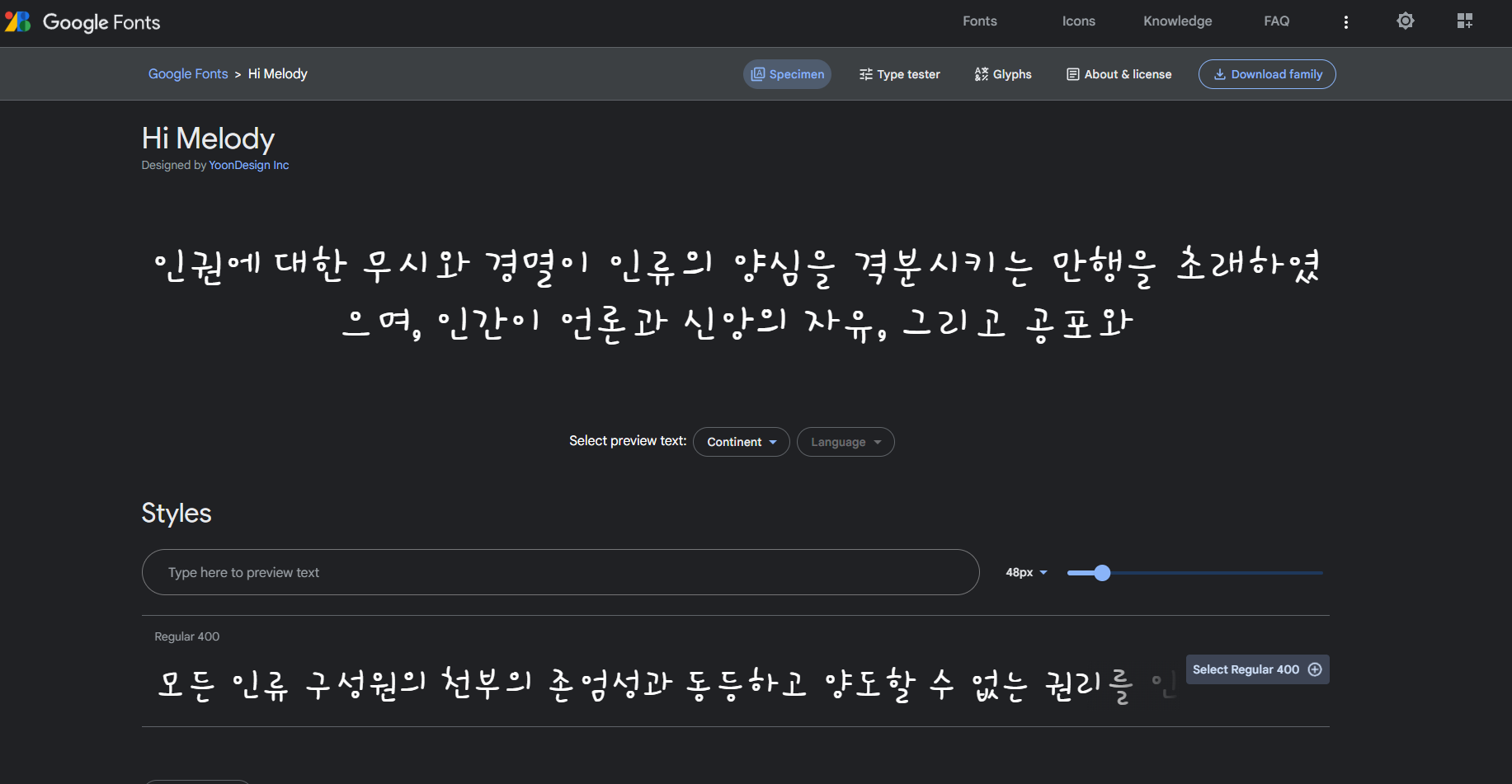
현재 북클럽 스킨의 폰트는 나눔명조입니다. 이 글꼴이 싫습니다. 사람의 손글씨를 더 원하십니까? 그래서 열심히 찾아서 폰트를 바꿨습니다.잘 따라하시면 쉽습니다
먼저 Google Fonts 사이트로 이동합니다. (https://fonts.google.com/). 왼쪽 위 모서리 언어를 영어로그런 다음 원하는 글꼴을 클릭하십시오. 저는 하이멜로디와 개구를 좋아하는데 실제 블로그에 적용해보니 하이멜로디가 괜찮아서 개구를 무시했습니다.


원하는 글꼴을 클릭하고 화면 오른쪽 하단을 보십시오. 일반 XXX + 선택보이는 XXX는 글꼴 두께입니다. 원하는 두께를 선택하고 + 기호를 누르세요. 하이멜로디는 한 가지 두께로만 나옵니다.

Google Fonts 사이트에서 화면 우측 상단의 NemoNemoNemoPlus 아이콘을 클릭하세요. 그러면 제가 저장한 폰트가 여기 있고, 중간에 @import에서 @import를 선택합니다. 그런 다음 하단에 이상한 URL 링크와 font-family: ~가 표시됩니다. 먼저 URL 쪽의 코드를 복사합니다. @import~~swap’);까지.2-4행복사 전용

이제 블로그 관리자 창으로 이동하여 장식을 클릭하십시오. 피부 편집 딸깍 하는 소리

오른쪽 참조 HTML 편집기 딸깍 하는 소리

이상한 영어와 숫자가 돌아다니지만 무시하고 윗쪽으로 CSS를 클릭한 후 25행에 복사된 @import 코드그런 다음 오른쪽 상단에서 적용을 클릭합니다. 이제 내가 선택한 글꼴로 내 블로그의 글꼴을 변경할 수 있습니다.

font-family
@import url('https://fonts.googleapis.com/css2?family=Gaegu:wght@300;400&family=Hi+Melody&display=swap'); /* 폰트 저장 */
1-1.제목 글꼴 변경
Google Fonts 사이트 Selected family에 있습니다. 글꼴 패밀리 코드 복사

CSS 화면의 빈 공간을 선택하고 Ctrl+f를 누르면 검색창이 나타납니다.여기 제목 h1쓰다 보면 여러 값이 나오는데 아래 코드를 찾아보자(/* oooo */는 주석이다).
글꼴을 설정하지 않은 경우 font-family: ‘나눔명조’ ; by. . . 에서 만들어진. . .만들어진 이 전체 줄을 복사한 CSS 코드로 바꿉니다. 오른쪽 상단에서 적용을 클릭합니다. 그런 다음 내 블로그 이름의 글꼴이 변경되었습니다.
#header h1 { /*헤더(블로그 이름) 폰트 수정*/
padding: 23px 0 ;
font-family: 'Hi Melody', cursive; /*폰트 변경*/
font-weight: 800;
font-size: 1.75em; /*폰트 크기 변경*/
line-height: 32px;
letter-spacing: -0.5px;
color: #333; /*폰트 색상 변경*/
}
1-2.블로그 글꼴 변경
CSS 화면의 빈 공간을 선택하고 Ctrl+f를 누르면 검색창이 나타납니다. 여기에 본문을 작성하면 여러 값이 나오는데 아래 코드를 찾아보세요(/* oooo */는 주석입니다).
헤더는 폰트를 설정하지 않으면 font-family: ‘나눔명조’ ; by . . . 에서 만들어진. . .만들어진 이 전체 줄을 복사한 CSS 코드로 바꿉니다. 오른쪽 상단에서 적용을 클릭합니다. 이제 내 블로그의 전체 글꼴이 변경되었습니다.
body { /*블로그 전체 글자 수정*/
-webkit-text-size-adjust: 100%;
font-weight: 400;
font-family: 'Hi Melody', cursive; /*폰트 변경*/
font-size: 1em; /*폰트 크기 변경*/
line-height: 1.25;
color: #555; /*폰트 색상 변경*/
}또한 글꼴 크기와 색상을 원하는 대로 수정해도 상관 없습니다.
2. 상단 메뉴 제거
가장 간단한 것은 기존과 동일하게 스킨편집 html편집으로 들어가 css화면을 열어줍니다 #gnb그리고 다음 코드를 찾으십시오. 270번 라인에 있을 수 있습니다.이 #gnb{ }는 원래 display: none; 상단 메뉴의 높이를 제거하고 싶을 때 호출되는 코드가 없습니다: 3px; 이상 디스플레이:없음;그런 다음 적용을 클릭하여 완료합니다.다시 보이게 하려면 show:none을 제거하십시오.
#gnb {
display: none; /*상단 메뉴 없애기*/
height: 3px;
overflow-x: auto;
overflow-y: hidden;
-ms-overflow-style: none;
}끝!